lesterchan.net v4.2
Yet another six months have passed since my last update and it is time again to post my site updates.
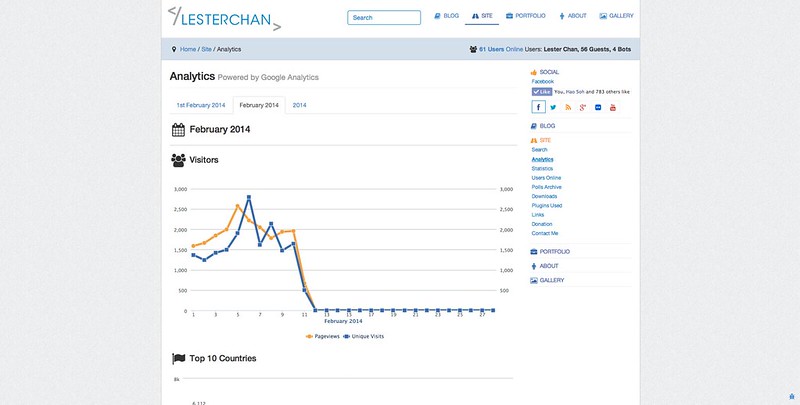
Site/Post Analaytics

One of the biggest feature that I have been working on for the site is the Site Analytics that is powered by Google Analaytics.
The data is pulled from Google Analytics API and rendered using HighCharts JavaScript charting library.

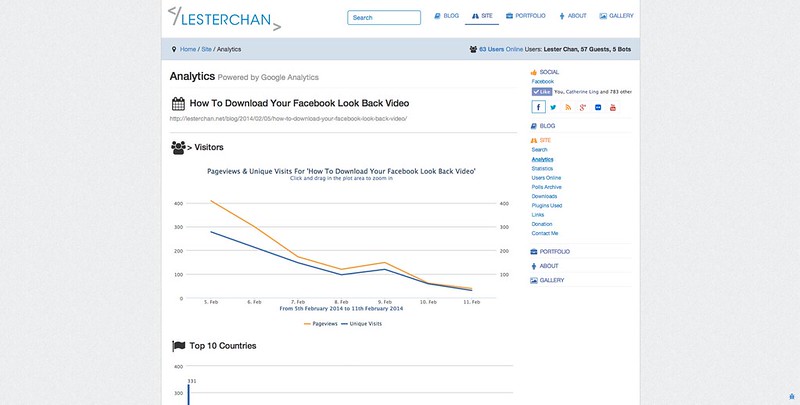
I like to give my gadgets sponsors the ability to track the analytics of a post if needed and hence I also added individual post analytics and you can find it by clicking on the number of views link.
Note that the number of views are not pulled from Google Analaytics but is from my WordPress plugin called WP-PostViews.
Bootstrap 3.1
I upgraded to Bootstrap 3.1.1 straight, bypassing 3.1.0, after realising that there is a bug with having multiple responsive utility classes.
SVG Logo
With high pixel density (retina) screens becoming the norm these days, it is important to use scalable vector images as much as possible and hence I have converted my lesterchan.net logo on the top right to be using Scalable Vector Graphics (SVG) instead of PNG.
Font Awesome Icons

In case you have not notice, I have new icons on the header as well as the right sidebar and they are from Font Awesome. Font Awesome icons are scalable vector icons that can be customised via CSS. As on 4.0.3 they have 369 icons!
I have also replaced all the 32×32 Fatcow‘s icons that are used throughout this site with Font Awesome Icons.
Note that if your custom web fonts is hosted on CDN (like mine), you need to allow Cross-origin resource sharing (CORS) by setting the Access-Control-Allow-Origin header, if not it will not work on Firefox or Internet Explorer. Webkit-based browsers like Chrome will still work fine. Checkout David Walsh’s blog post for more information.
Favicon

I also found a useful site called Favicon Generator which allow you to generate Favicon for all platforms (PC, Mac, iPhone, iPad, Android phones, Android tablets and Windows 8 tablets) by just uploading a single image of at least 260px x 260px. They even provide you with the HTML code to be place within your head tag like the code below:
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png"/> <link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png"/> <link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png"/> <link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png"/> <link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png"/> <link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png"/> <link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png"/> <link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png"/> <link rel="icon" type="image/png" href="/favicon-196x196.png" sizes="196x196"/> <link rel="icon" type="image/png" href="/favicon-160x160.png" sizes="160x160"/> <link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96"/> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"/> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"/> <meta name="msapplication-TileColor" content="#da532c"/> <meta name="msapplication-TileImage" content="/mstile-144x144.png"/>
Grunt
I finally ditched my customised PHP build script and switched over to Grunt which is a JavaScript task runner.
Here is a list of Grunt plugins that I used for this site build process:
- grunt-trimtrailingspaces – Trims files with trailing spaces
- grunt-phplint – Validates your PHP files for compile errors
- grunt-contrib-jshint – Validates your JS files with JSHint
- grunt-contrib-csslint – Validates your CSS files with CSSLint
- grunt-recess – Validates your CSS files with Twitter RECESS
- grunt-contrib-imagemin – Optimizes your PNG, JPEG and GIF images
- grunt-svgmin – Optimizes your SVG images
- grunt-contrib-uglify – Minifies your JS files with UglifyJS
- grunt-contrib-cssmin – Minifies your CSS files with clean-css
- grunt-bump – Increment version
Because I am using grunt-bump. The version number format has been changed to <major>.<minor>.<patch> instead of just <major>.<minor>.